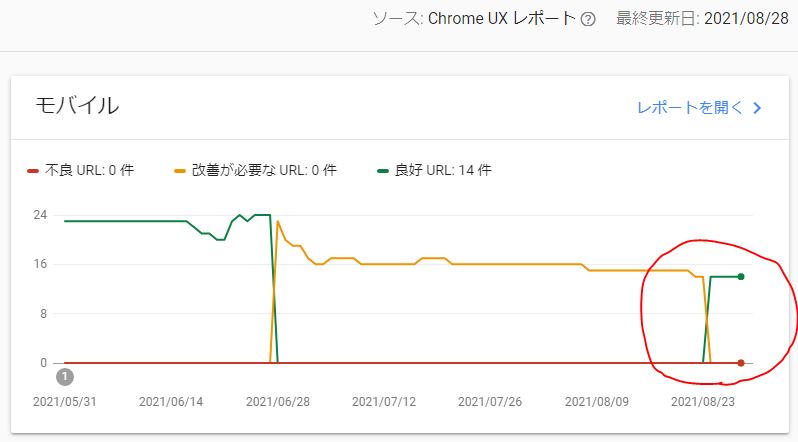
サーチコンソールに「改善が必要なURL」と表示された

2021年の8月中旬ころ、久々に自分のウェブサイトの管理画面や、Googleアナリティクス、Googleサーチコンソールなどを見てみると、異変が起こっていることに気づきました。アナリティクス上では「流入数が減少」…そしてサーチコンソールには「改善が必要なURL」という表示がでていました。(今まではウェブサイトの100%が「良好URL」だったはず…。)


今回は、改善が必要となったウェブサイトのURLをどのように改善し、良好URLに戻したのかを書いていこうと思います。
ちなみにこのウェブサイトは有料ワードプレステーマ「SWELL」を使用しています。
ウェブサイトの「評価指標」が変わった
ネットで調べていると、Googleがウェブサイトの評価指標を変えたという記事がたくさん出てきました。
指標(しひょう)とは、物事を判断したり評価したりするための目じるしとなるもの。
引用元:指標 - Wikipedia
Googleは、これまでもウェブサイトに書かれた情報(コンテンツ)の質とは別に、ウェブサイト自体の使いやすさ、環境、セキュリティなどに対して以下のような検索順位用のページ評価指標に取り入れてきました。
■セーフブラウジング(フィッシングサイトや不正アクセスの排除)
引用元:https://www.maxmouse.co.jp/
この中でもHTTPS化(Webサーバー⇔ブラウザ間の暗号化通信対応)や、モバイルフレンドリー化(スマートフォンなどの媒体での表示対応)などは急速に進み、いまや小規模企業や自治体などの公共機関のウェブサイトでも導入され、ウェブサイトの標準になってきています。
これまでの、暗号化や、スマートフォン表示対応などとはまた違う基準ができたということのようです。さらに調べていくと以下のようなことが分かりました。
新たな指標は3種類
Googleが新たなWebページの指標を導入したのは2021年6月でした。(発表は2020年4月…気づかなかった…。)それが「コアウェブバイタル(Core Web Vitals)※以下CWV」という指標です。(リンク先はすべて英語なのでブラウザの翻訳機能を使うと便利です)
コアウェブバイタルは主に以下の3種類で構成されています。
■Largest Contentful Paint(以下LCP)
表示画面内最大要素表示完了までの時間(⇒ページの表示待ち時間を測る指標)■First Input Delay(以下FID)
初回ボタン/リンク押下時に反応が遅れる時間(⇒ページのインタラクティブ性を測る指標)■Cumulative Layout Shift(以下CLS)
引用元:https://www.maxmouse.co.jp/
読み込み中のレイアウト順次変更の有無(⇒ページの表示安定性を測る指標)
つまり、自分が作成したデータが、利用者のパソコンなり、タブレットなり、スマホなりで表示される際に、
【LCP】=読み込み性能→いかに情報が早く表示されるか
【FI D】=対話性 → いかに早く操作(リンククリックや文字入力)できるか
【CLS】=視覚的安定性 → いかに早くウェブサイト構成が完了するか
というところも評価指標となったということです。確かに、検索して該当するサイトが見つかった後、下記のようなことになってしまうことがあります。
【LCPに関連すること】
・ウェブサイトが早く表示されないため「戻るボタン」を押して別のウェブサイトを見に行ってしまう。
【FI Dに関連すること】
・ウェブサイト内のリンクを何回か押したのに反応せず、時間差で一気にリンク先が開き、同じタブが増える。
【CLSに関連すること】
・ウェブサイトがすべて表示されたと思い、スマートフォンで画面をスクロールし始めたら、遅れて表示された広告を誤って押してしまった。
Core Web Vitals の説明にもあるように、ウェブ上で優れたユーザーエクスペリエンス(ウェブサイト利用者の体験)を提供するために、ウェブサイト作成者はより早く、より快適に、より正確に、利用者へ情報が届くようウェブサイトの構築をしていく必要があるということのようです。
目指す目標値
調べてみると、3種類の指標には具体的な目標数値がありました
【LCP】優れたユーザー エクスペリエンスを提供するには、LCP は、ページの最初の読み込みを開始した時点から2.5 秒以内に発生する必要があります。
【FI D】優れたユーザー エクスペリエンスを提供するには、ページの FID が100 ミリ秒以下である必要があります。
【CLS】ユーザーエクスペリエンスを向上させるために、ページは0.1以下の CLS を維持する必要があります。
引用元:ウェブバイタル (web.dev)
課題の探し方
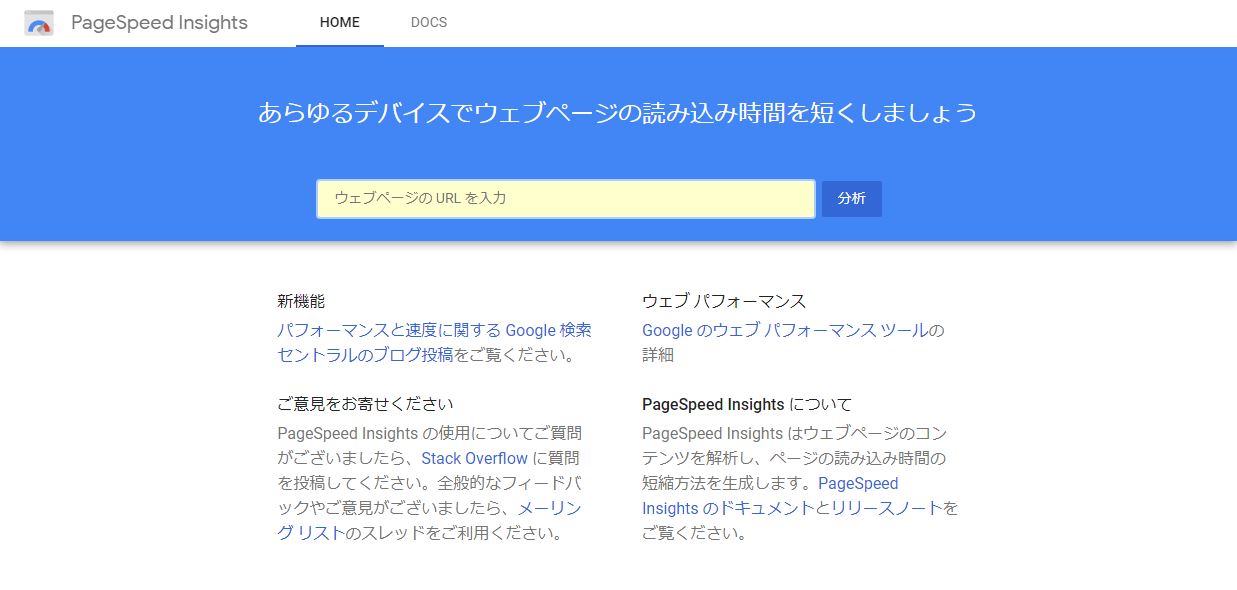
「では目標数値に近づけよう」…としたとき、具体的にどんなことをすればいいのかわからなかったので、【LCP】 【FI D】 【CLS】それぞれの意味を翻訳機能を使って調べてみました。そこからGoogleが提供するPage Speed Insights - Google Developersというサービスを活用しながらウェブサイトを改善していきました。

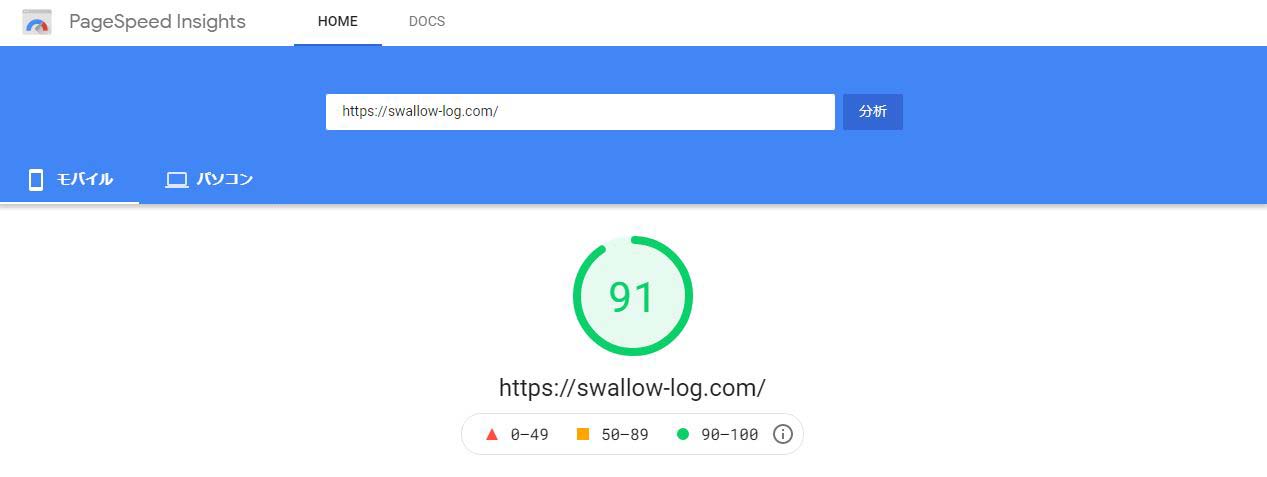
この「Page Speed Insights」というサービスがなかなか面白く、 「ウェブページのURLを入力」欄に、気になる自分のウェブページのURLを入れて「分析」ボタンを押すだけで、自動でページの CWV 分析を開始してくれます。
(※しかも、自分のサイトだけでなく、他のウェブサイトの分析もできるので、CWVの対策を行っているか競合他社の様子も確認することもできます。)
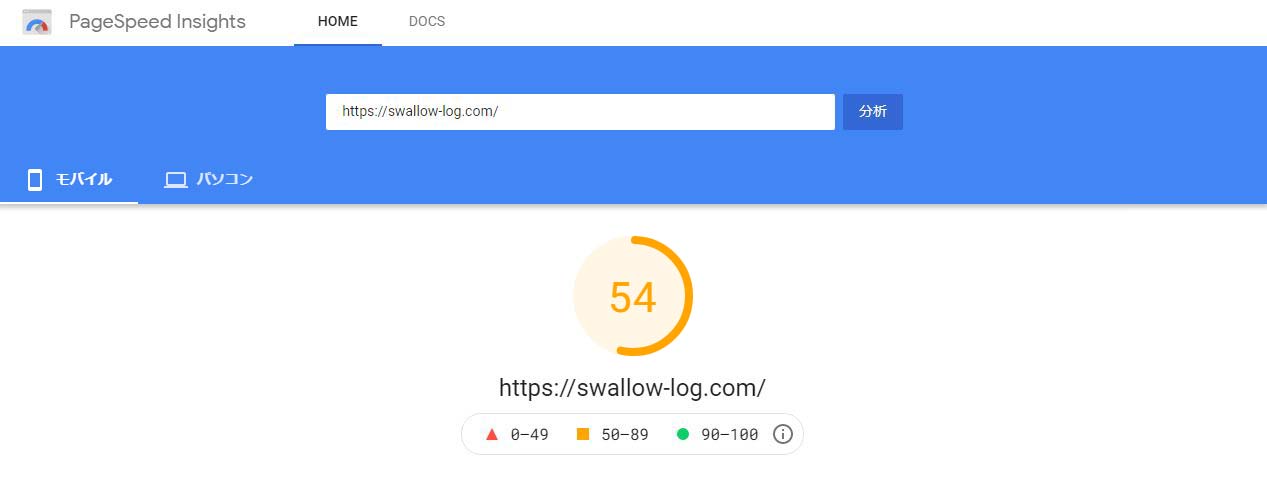
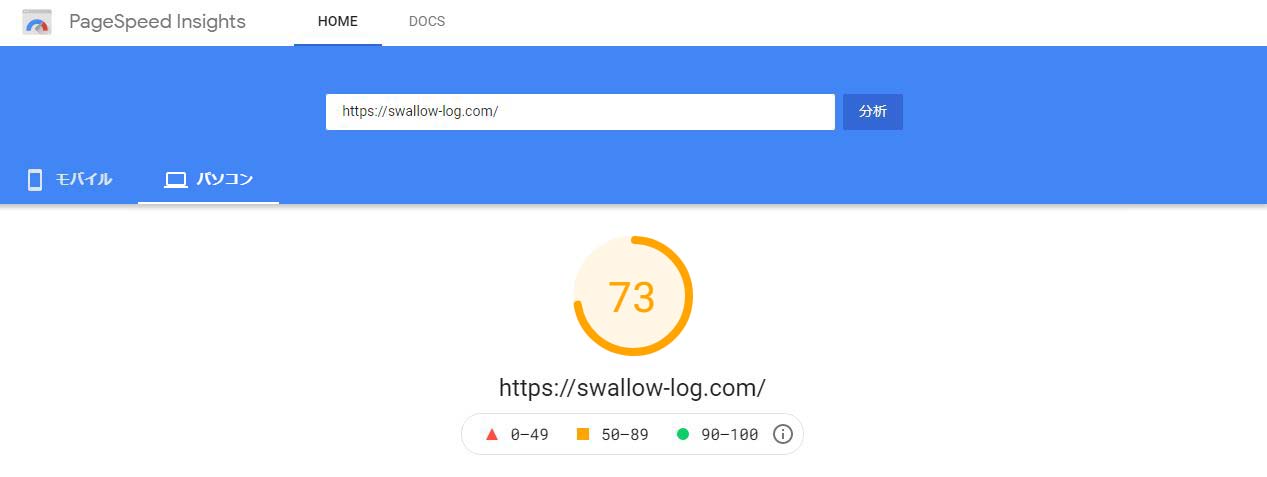
当初の結果は下記の通り、スコアがモバイル「54」、パソコン「73」ということで、絶望的な「0~49」点台ではなかったので安心したものの、改善が必要という結果になりました。


対策として有効だったこと
専門的にプログラムを勉強したわけではないので、ウェブ上にある情報をもとに、「試しては 『Page Speed Insights』 試しては 『Page Speed Insights』 」…というかなり非効率な方法で進めていきましたが、やっていくうちにスコアが少しずつ改善していきました。
今回はその中でも特に効果のあった対策を掲載していきます。
【対策1】SWELLの高速化機能を使用
現在のワードプレステーマ「SWELL」を導入して、今回の優れたURLが消失するまで機能を知らなかったのですが、「高速化」という項目があり、そこを以下のように設定しました。
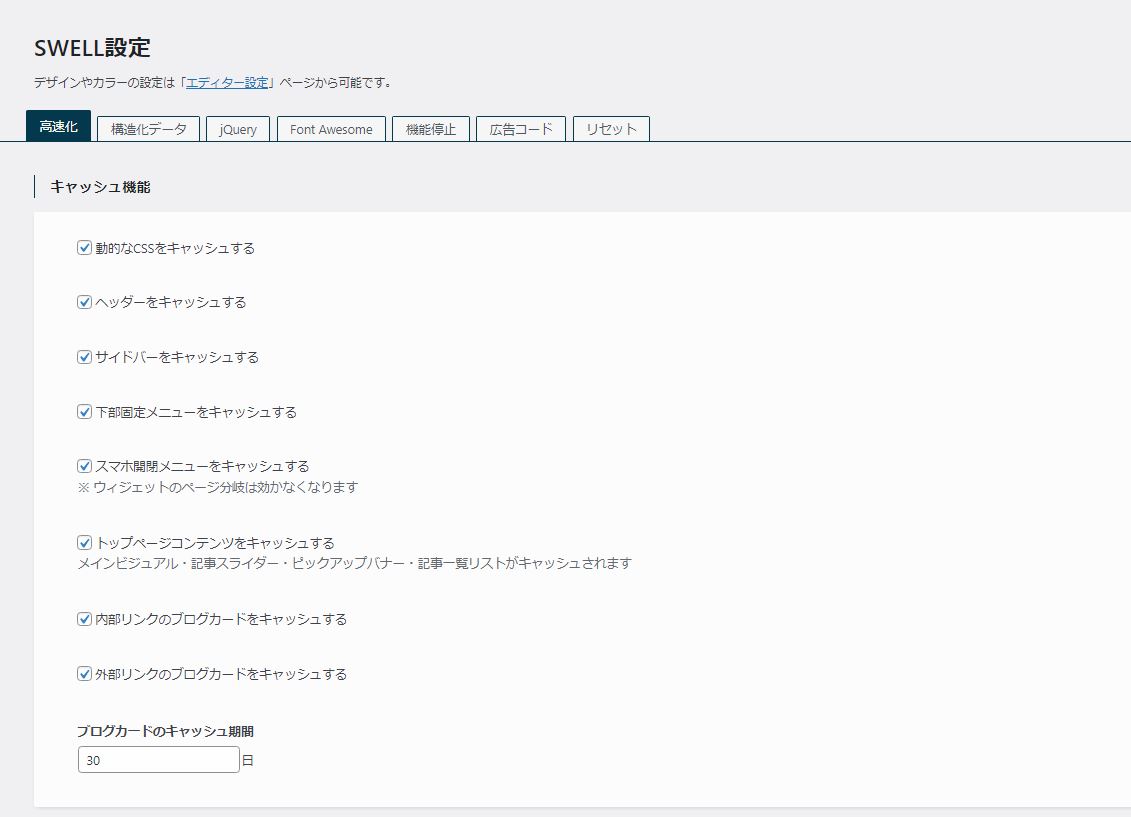
管理画面→SWELL設定→高速化タブ内

キャッシュ機能
以下のように設定します。
☑動的なCSSをキャッシュする
☑ヘッダーをキャッシュする
☑ サイドバーをキャッシュする
☑ 下部固定メニューをキャッシュする
☑ スマホ開閉メニューをキャッシュする
☑ 内部リンクのブログカードをキャッシュする
☑ 外部リンクのブログカードをキャッシュする
ブログカードのキャッシュ期間→30日(標準のまま)
遅延読み込み機能
以下のように設定します。
☑記事下コンテンツを遅延読み込みさせる
☑フッターを遅延読み込みさせる
画像等のLazyload
●使用しない →※画像に関しては遅延読み込みを使用しません
〇loading="lazy"を使用する
〇スクリプト(lazysizes.js)を使って遅延読み込みさせる
※ img, video, iframeタグに適用されます。
※画像にLazy(遅延読み込み=画面をスクロールするとだんだん画像が表示される機能)を指定すると、Googleのクローラーに画像が読み込まれず、「画像検索」ができないページという判定になるようで、たとえPage Speed Insightsでスコア的に問題が無かったとしても「優れたページ エクスペリエンスの URL」として認識されなかったため、SEWLL高速化設定では画像のLazyload機能を使用しないことにしました。
「クローラ」は、ウェブページ間のリンクをたどることによってウェブサイトを自動的に検出してスキャンするプログラム(ロボットやスパイダーなど)の総称です。
引用元;Google検索セントラル
ファイルの読み込み
以下のように設定します。
☑SWELLのCSSをインラインで読み込む
ページ遷移高速化
以下のように設定します。
〇使用しない
●Prefetch
〇Pjaxによる遷移(非推奨)
以上を設定したら「変更を保存」をクリックしてSWELLの高速化設定は終了です。


少しページのスコアが改善されました。もう少しスコアを上げたいところ…!
【対策2】使用していない JavaScript の削減
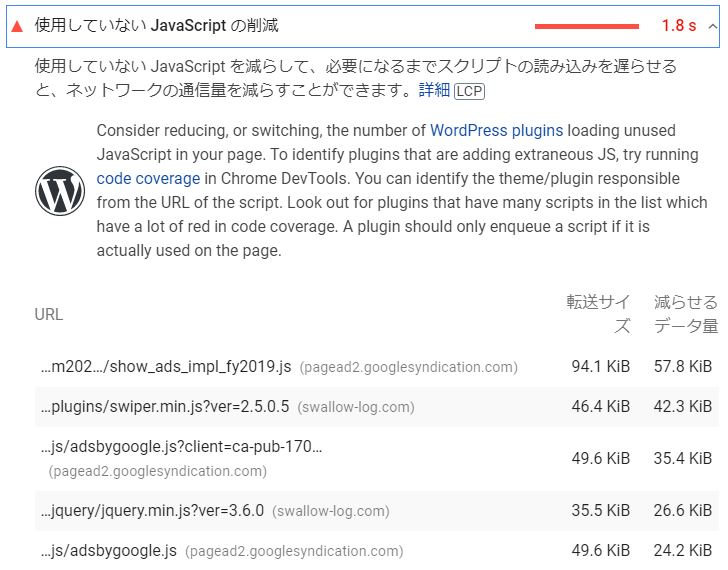
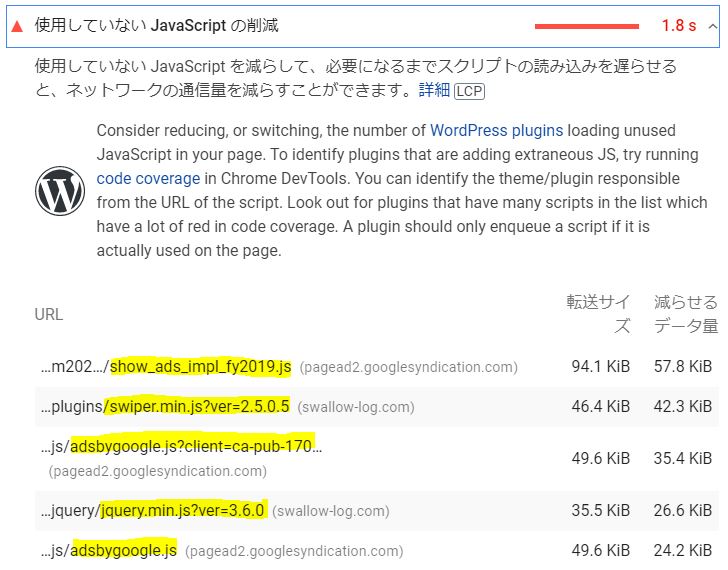
次に行ったのが、使用していないJavaScript(プログラミング)の削減です。こちらは「Page Speed Insights」で「LCP」の監査結果で指摘されました。

「 パフォーマンス スコアには直接影響しません。」と書かれていましたが、対策をしたところかなり「読み込み速度」が改善されたので、その方法を記述します。
こちらは調べていくうちにWordpressプラグインの「Flying Scripts by WP Speed Matters」を使用して、短縮できることが分かりました。
このFlying Scripts by WP Speed Mattersは、指定した重要でないJavaScriptの実行を遅らせることができ、JavaScriptの実行に優先順位をつけることができます。例えば、広告や、アナリティクスなどに使用されるJavaScriptは、「ページを早く表示する」という目的においては重要ではないため、ページ表示に必要なJavaScriptを優先的に実行したほうが、ページの読み込み速度短縮につながります。
設定方法は(プログラミング未経験な私でもわかるほど)かなり簡単で、まず、Flying Scripts by WP Speed MattersをWordpressにインストールします。
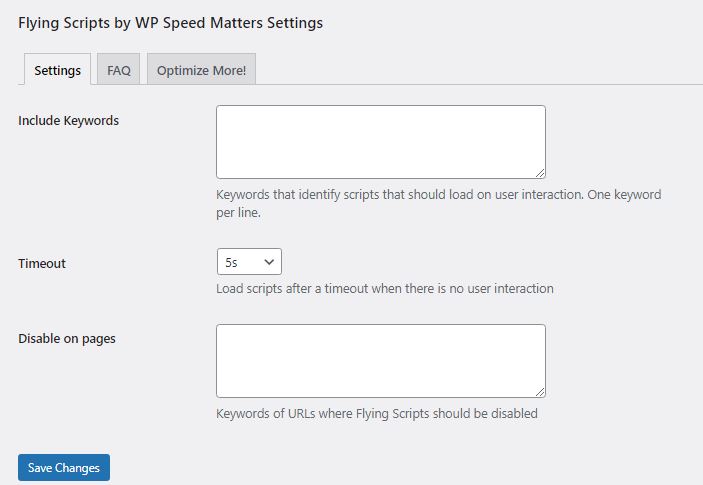
管理画面の「プラグイン」から、 Flying Scripts by WP Speed Matters の設定画面を開きます。


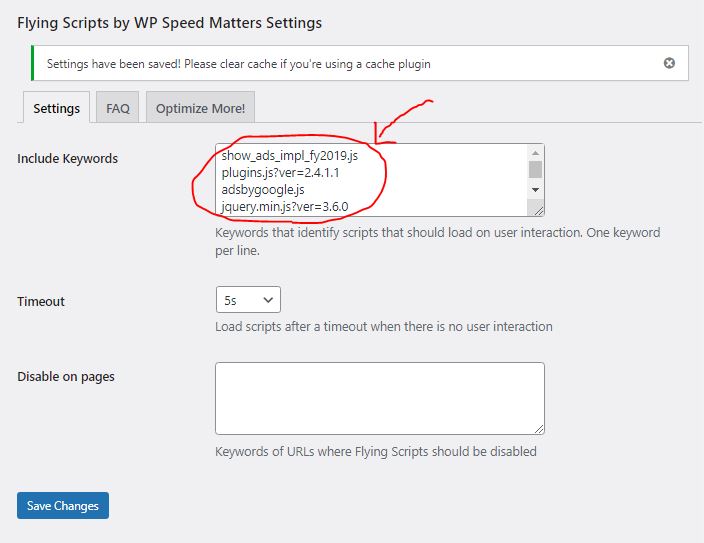
Flying Scripts by WP Speed Matters設定画面の「Include Keywords」欄に「 Page Speed Insights 」で指摘されたJavaScriptの要素(/←スラッシュ以降の表記)を書き込んでFlying Scripts by WP Speed Mattersの「Save Changes」をクリックする。たったこれだけです。 Page Speed Insightsで指摘されたJavaScriptが複数ある場合は、改行して読み込みを遅らせたい複数のJavaScript要素を書き込んでいきます。


ただしこのプラグインの使用には注意点があって、 Page Speed Insights で指摘されたJavaScriptの中にはページを早く表示するために実行しているJavaScriptや、投稿・固定ページ内の「目次」などを生成する重要なJavaScriptなども含まれていたりするので、自信のない方は、一つのJavaScriptを 「Include Keywords」の欄に書き込んでは「Save Changes」をクリック…公開されているWebページを更新→体裁をチェックしたり同時に「 Page Speed Insights 」でスコアを検証したり…と1つ1つ慎重に作業をすることをオススメします。
大幅にページのスコアが改善されました。(及第点は突破したようです!)


【対策3】ウェブフォント読み込み中のテキストの表示対応
こちらも、LCPに関連する関連することで、パフォーマンス スコアには直接影響しません。と書かれていましたが、改善したところかなり読み込み速度が改善されたので、記述します。
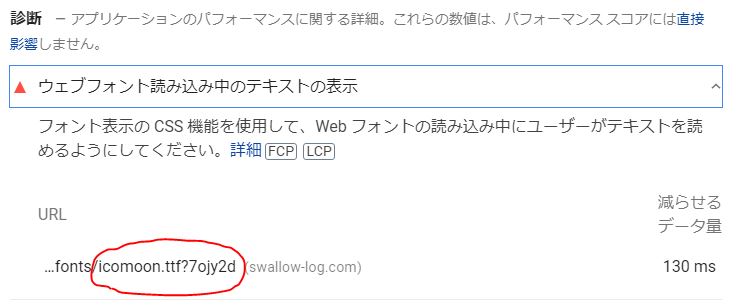
Page Speed Insightsの警告では「フォント表示の CSS 機能を使用して、Web フォントの読み込み中にユーザーがテキストを読めるようにしてください」と出ていました。
…調べてみるとウェブサイト上で表示する文字はウェブサイトデータの骨格となる「HTML」というデータに「CSS(カスケ-ディングスタイルシート=サイトの見た目を定義するプログラミング)」を読み込むことで自由に表現できますが、CSSを読み込む間は、ユーザーの媒体(パソコンなりスマホなり)に文字が表示されないという現象が起こっていて、すべてのCSSを適用した後、表示されるということが起こっているのだそうです。
このCSSを適用するまでの間を0秒にする必要があるので、font表示をつかさどるCSSにある記述を入れる必要があります。
ある記述とは下記CSSです。(ウェブ上で下記のようなCSSの記述をたくさん目にしました。)
@font-face {
font-family: ' Pagespeedinsightで警告のあったフォント ';
src:url(' 指摘のあったURL/ Pagespeedinsightで表示されたフォント ') format(' フォントタイプ '),
url(' 指摘のあったURL/ Pagespeedinsightで警告のあったフォント.ttf') format('truetype'),
url(' 指摘のあったURL/ Pagespeedinsightで警告のあったフォント .woff') format('woff'),
url(' 指摘のあったURL/ Pagespeedinsightで警告のあったフォント .svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
add_filter( 'swell_pickup_banner_lazy_type', function() {
return 'none';
} );
このなかの「 font-display: swap; 」という記述が、CSSを適応するまでの時間を0秒にするそうで、かなりページ読み込み時間の短縮になるようです。当サイトの場合は以下のような形で適用しました。しかし、これだけでは具体的に何を記述すればいいのかわからないので順に説明していきます。
Pagespeedinsightで表示されたフォント はPage Speed Insightsに表記されている以下の部分を指しています。

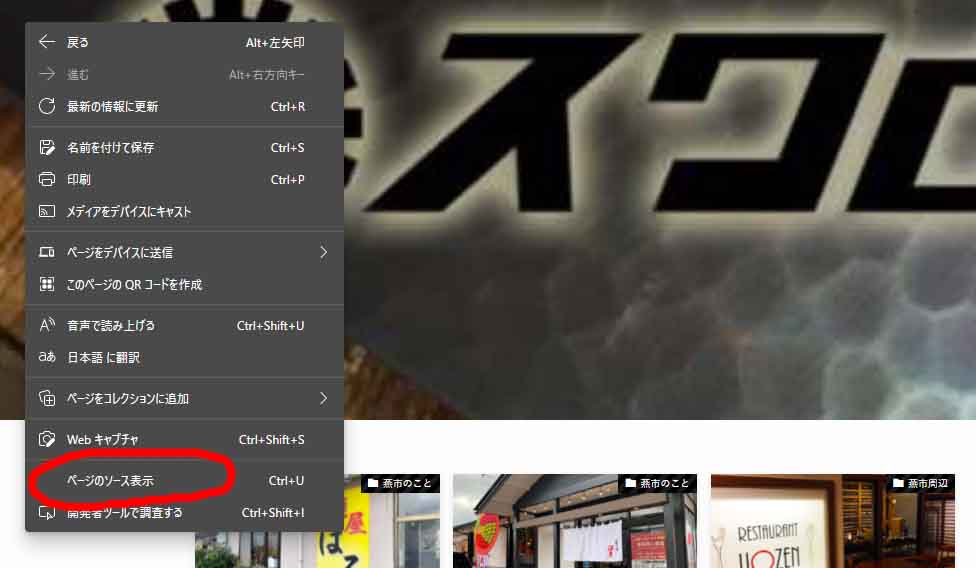
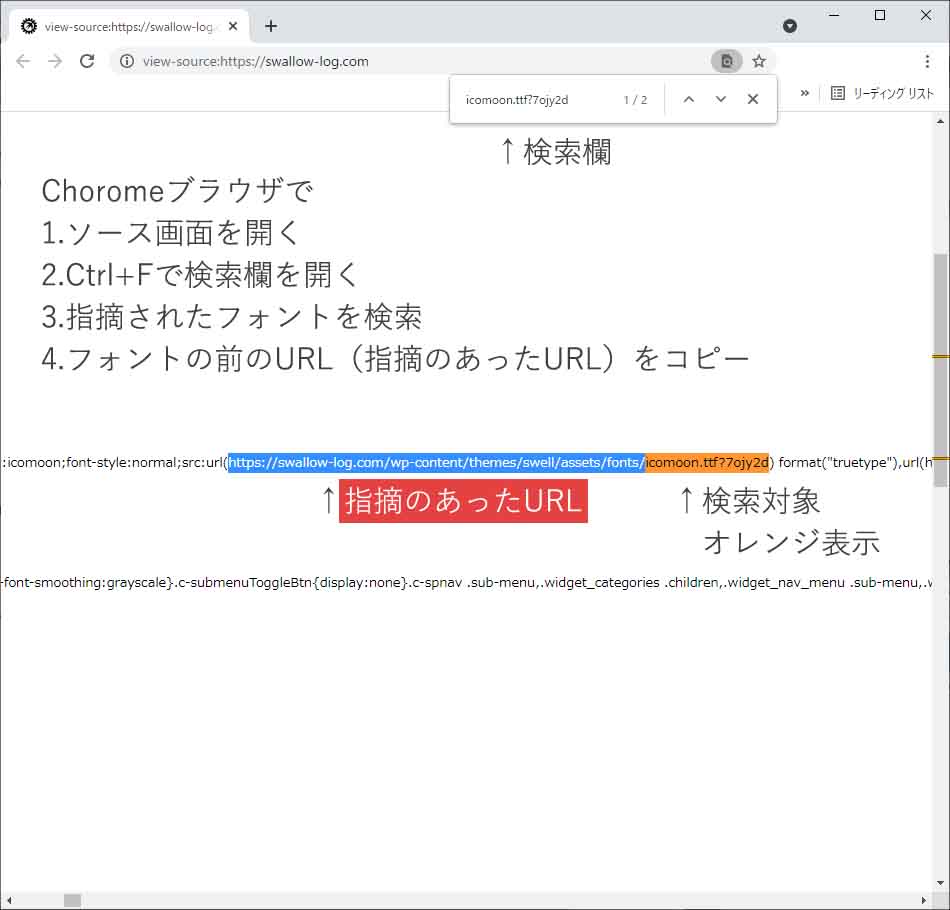
指摘のあったURL は、ちょっと難しいですが、「ページのソース表示」から探すことができます。


フォントタイプの部分はフォントのフォーマットが
「.ttf」であれば「embedded-truetype」
「.otf」であれば「embedded-opentype」
が入ります。
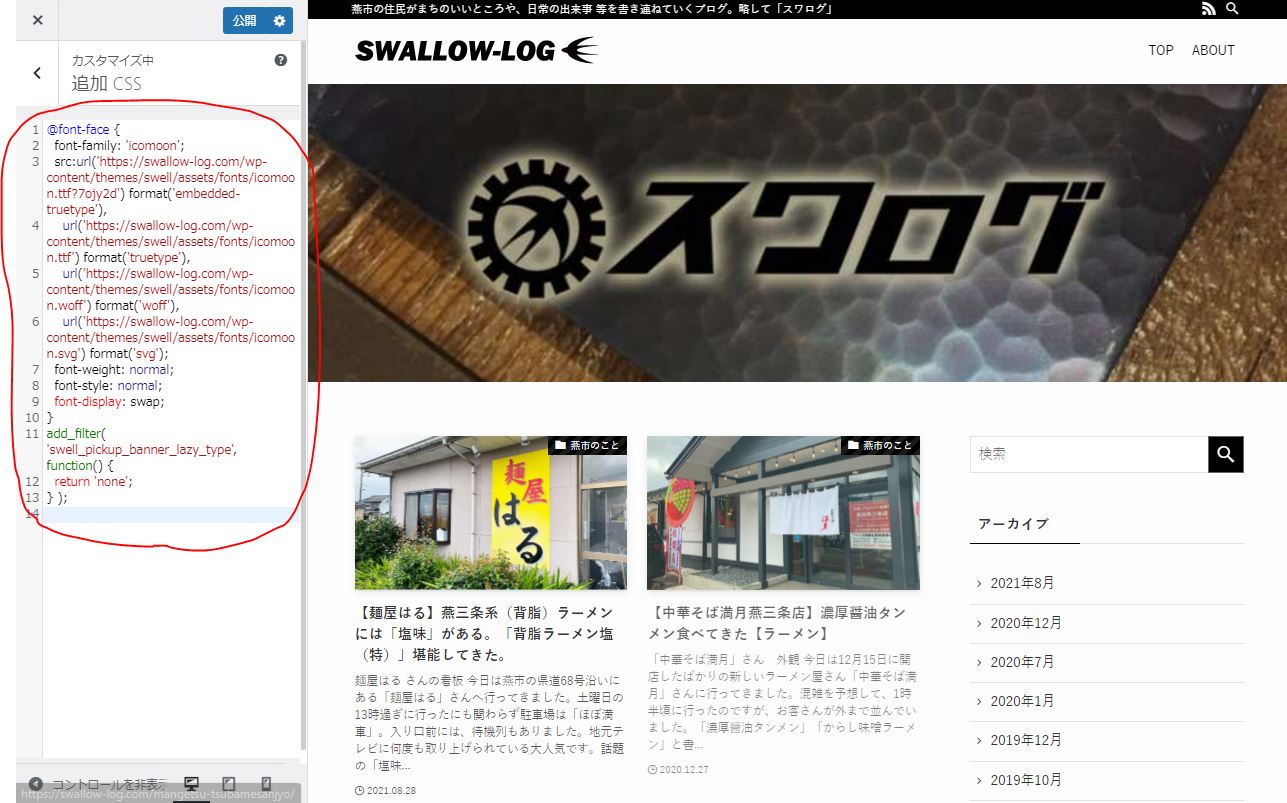
上記のように当てはめていき、今回私がこのウェブサイトに設定したCSSは以下のようになりました。
@font-face {
font-family: 'icomoon';
src:url('https://swallow-log.com/wp-content/themes/swell/assets/fonts/icomoon.ttf?7ojy2d') format('embedded-truetype'),
url('https://swallow-log.com/wp-content/themes/swell/assets/fonts/icomoon.ttf') format('truetype'),
url('https://swallow-log.com/wp-content/themes/swell/assets/fonts/icomoon.woff') format('woff'),
url('https://swallow-log.com/wp-content/themes/swell/assets/fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
add_filter( 'swell_pickup_banner_lazy_type', function() {
return 'none';
} );
SWELLではこうした追加CSSをカスタマイズ設定から入力することができます。
管理画面→カスタマイズ画面→追加CSS画面を開きます。


CSSの入力を完了した後、カスタマイズ画面の「公開」をクリックしウェブサイトを更新します。Page Speed Insightsで再度検証を行うと、大幅にスコアの改善をすることができました。(おたのしみの改善結果は一番最後に記載します。)
【対策4】画像の最適化
こちらも、直接スコアには影響がないですが、ウェブサイトの読み込み速度にはかなり影響があるので記述します。
非常に地味な作業ですが、アップロードされている既存の画像を1つ1つ修正して再アップロードし、ブログ記事に追加していくという作業を行っています(現在進行形)。画像の圧縮には、アップロードされた画像を圧縮してくれる「EWWW Image Optimizer」や「Compress JPEG & PNG images」などの便利なプラグインがありますが、現在使用しているWordpressテーマでは「SEWLL」の非推奨プラグインになっているため、画像系ソフト(Photoshop, ペイントなど)で画像が1枚あたり100㎅未満(文字のある写真は文字が判別できる最低限の画質&データ容量)になるように圧縮することにしました。(…当分終わらなそうなのでコツコツ続けていこうと思います。)
Page Speed Insightsで推奨される「次世代型フォーマット」(JPEG2000、JPEG XR、WebP)に切り替えることも検討しましたが、次世代型フォーマットはSafari、Edge、Googlechorome、など、すべてのブラウザに対応しているわけではないので、これからも従来の「JPEG画像」を圧縮して使用したいと思います。(いつか次世代フォーマットがすべてのブラウザで使えるようになってほしい!!)
最後に(対策の結果)


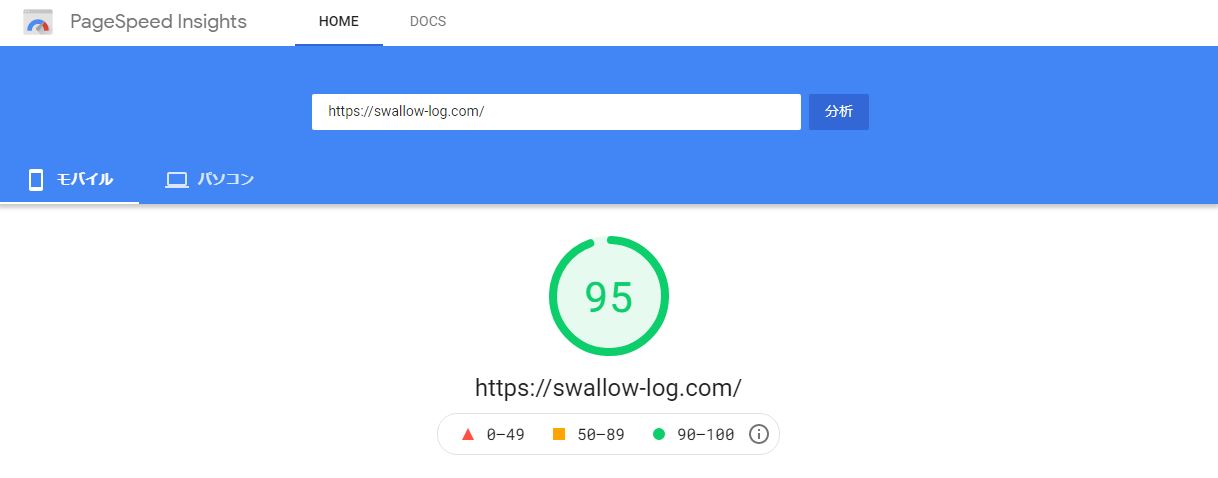
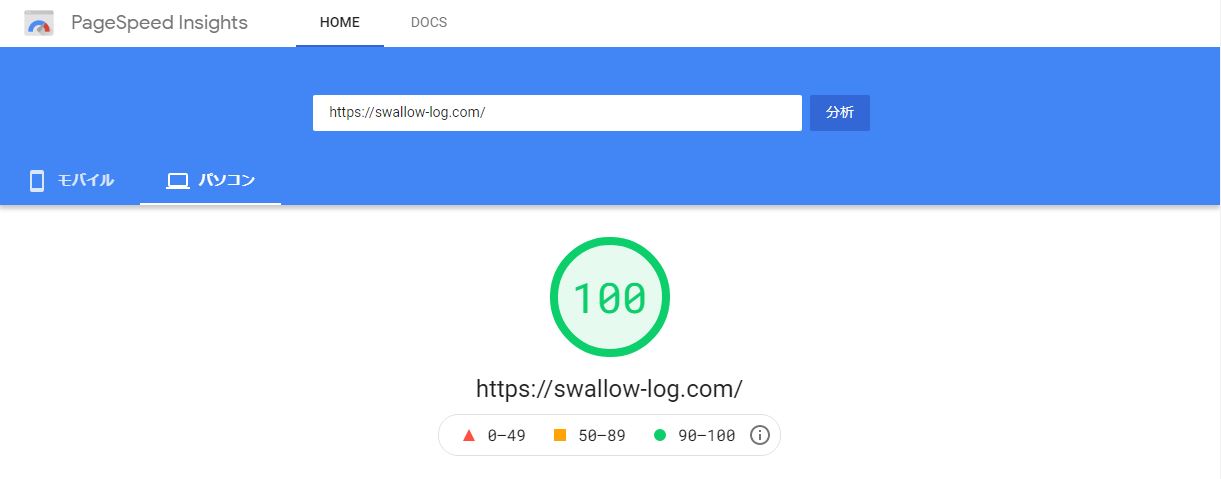
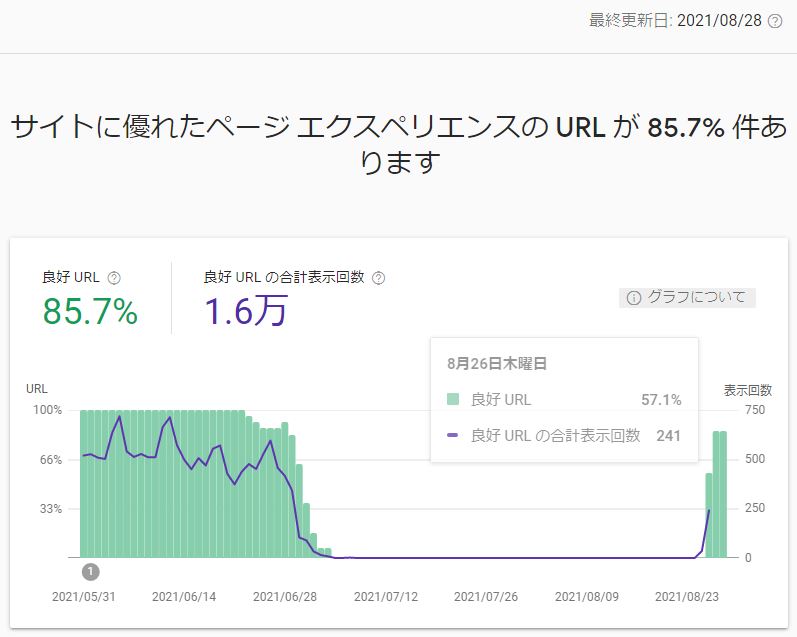
今回ご紹介した4つの対策を適用することで、当ウェブサイトは モバイルのスコアが平均「95」パソコンでのスコアが平均「100」となりました。(これで安心…か?)サイトに優れたページ エクスペリエンスの URLも数日後には下記のグラフのように回復しアナリティクスでも徐々に以前の流入数を取り戻しつつあります。


コンテンツの質が高ければ、スコアなんて別に気にしない!
という方は別に対策をしなくても良いと思いますが、同程度の情報の質を持つWebサイトが他に現れた場合 CWV 対策を行っているウェブサイトが検索順位で優位になるのであれば、間違いなくCWV対策を行っておいた方が良いような気がします。
せっかくブログ記事を書いた労力が、後々になって無駄にならないよう、この記事がブログを書く方々のお役に立てば幸いです。
今日は、そんな感じ!
\このブログのWordpressテーマは「SWELL」を使用しています/